-
HTML Table 연습-2HTML 좌충우돌기 2020. 5. 17. 19:58
이번에는 table 명령어 적용을 일괄적용 하려면 head 부분에 해야 하는데
이번 시간에는 table 전체적용이 아닌 각각 적용하는 방법에 대해서 알아 보겠다.
각각 적용하는 방법은 head 부분이 아닌 bady 부분에 개별적으로 적용하면 된다.
지금부터 예를 들어서 하나하나 알아 보도록 하겠다.
□ table 명령어 개별적용 방법
0 만들고자 하는 표
가. 제목 글자 : 크기(h1), 글자색(파란색)
나. 테이블 외곽선 : 굵기(5px), 선의색(핑크색)
다. 첫번째 횡 박스 : 글자크기(기본,진하게), 선의색(빨강색), 선의굵기(2px)
라. 두번째 횡 박스 : 글자크기(기본), 선의색(파란색), 선의굵기(2px)
마. 세번째,네번째 횡박스 : 글자크기(기본), 선의색 및 굵기(미지정)
0 위와 같은 표를 만들고자 할 경우의 table 명령어
가. table - 표를 만들고자 할 때 맨 앞에 나오는 명령어
나. tr - 세로에 해당하는 박스
나. th - 표의 제목 가로에 해당하는 박스를 말함
다. td - 표의 가로에 해당하는 박스를 말함
라. style - 표의 스타일을 지정할때 사용하는 명령어로 표의 스타일에는
선의 굵기를 지정하는 border, 선의 색을 지정하는 solid 000
표의 가로폭을 지정하는 width, 표의 세로폭을 지정하는 height가 있다.
※ 표를 만들고자 할 경우 위의 명령어가 함께 같이 들어가야 한다.
예로 든다면 아래와 같은 명령어로 구성이 된다.
<table style=" ">
<tr style=" "><td style=" ">000000000</td></tr></table>
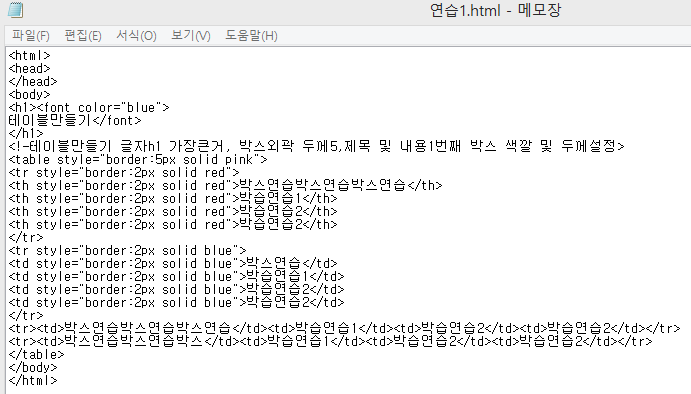
0 메모장을 이용하여 작성된 html 명령어

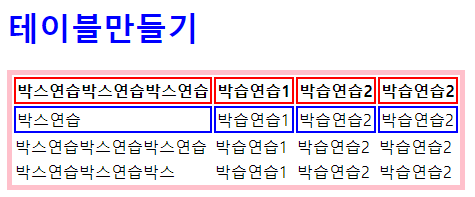
0 위의 명령어가 적용된 표

0 만들고자 하는 표
가. 제목 글자 : 크기(h1), 글자색(파란색)
나. 테이블 외곽선 : 굵기(5px), 선의색(핑크색)
다. 첫번째 횡 박스 : 글자크기(기본,진하게), 선의색(빨강색), 선의굵기(2px)
라. 두번째 횡 박스 : 글자크기(기본), 선의색(파란색), 선의굵기(2px)
박습연습1 아래로 합치기, 박습연습2 오른쪽 합치기
마. 세번째,네번째 횡박스 : 글자크기(기본), 선의색 및 굵기(미지정)
0 위와 같은 표를 만들고자 할 경우의 table 명령어
가. table - 표를 만들고자 할 때 맨 앞에 나오는 명령어
나. tr - 세로에 해당하는 박스
나. th - 표의 제목 가로에 해당하는 박스를 말함
다. td - 표의 가로에 해당하는 박스를 말함
라. rowspan - 아래로 표 합치기
마. colspan - 오른쪽 표 합치기
바. style - 표의 스타일을 지정할때 사용하는 명령어로 표의 스타일에는
선의 굵기를 지정하는 border, 선의 색을 지정하는 solid 000
표의 가로폭을 지정하는 width, 표의 세로폭을 지정하는 height가 있다.
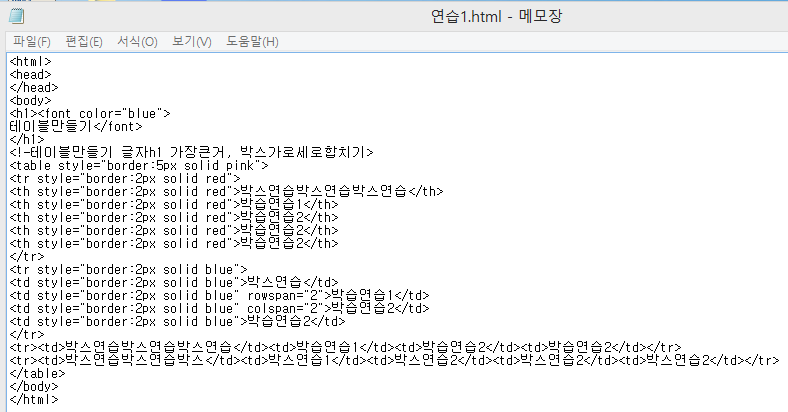
0 메모장을 이용하여 작성된 html 명령어

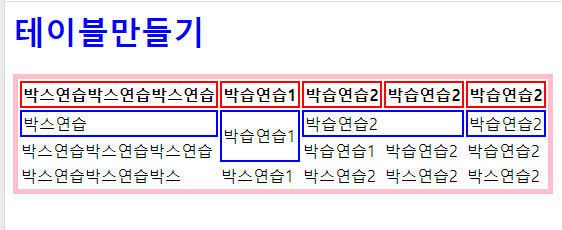
0 위의 명령어가 적용된 표

'HTML 좌충우돌기' 카테고리의 다른 글
Html Table 연습-1 (0) 2020.04.22 HTML ,테이블 명령어 알아보기-1 (1) 2020.04.16 HTML명령어 익히기 (1) 2020.04.05