-
Html Table 연습-1HTML 좌충우돌기 2020. 4. 22. 22:45
인터넷 싸이트를 찾아서 테이블 명령어를 배우기 위해 여기저기 뒤져봤는데
초보 눈 높이에 맞춰서 설명해놓은 곳이 그렇게 많치 않네요
나름대로 하나하나 적용해가면서 배우고 있습니다.
인터넷 명령어 중에 가장 유용하고 많이 사용되는 명령어인 TABLE명령어에 대해서
하나 하나 적용해 보았습니다.
1. head와 /head 사이에 테이블의 형식을 지정하고자 style을 이용하여 style과 /style사이에
table, th, td를 boder(테두리선 크기), solid(선의색)을 지정을 하면 전체 테두리에
일괄적으로 적용이 됩니다.
▶ 아래 테이블은 선의 크기(두께) 2px, 선의색 pink, 테이블의 크기 width가 100%인
테이블을 적용한 것이다.


2. head와 /head 사이에 테이블의 형식을 지정하기 위해 style 명령어를 이용하여 style과 /style사이에
table, th, td의 형식을 지정하고자 "{ }"안에 boder(테두리선 크기), solid(선의색)을 지정
table크기를 적용하기 위해 "{ }" 표시안에 width(폭), height(높이) 를 아래와 같이 지정
지정을 하면 전체 테두리에 일괄적으로 적용이 됩니다.
▶ 아래 테이블은 선의 크기(두께) 2px, 선의색 pink, 테이블의 크기(폭: width:100%, 높이:height:500px)의
테이블을 적용한 것이다.


3. head와 /head 사이에 테이블의 형식을 지정하기 위해 style 명령어를 이용하여 style과 /style사이에
table의 형식을 지정하고자 "{ }"안에 boder(테두리선 크기), solid(선의색)을 지정
table크기를 적용하기 위해 "{ }" 표시안에 width(폭), height(높이) 를 아래와 같이 지정
지정을 하면 전체 테두리에 일괄적으로 적용이 됩니다.
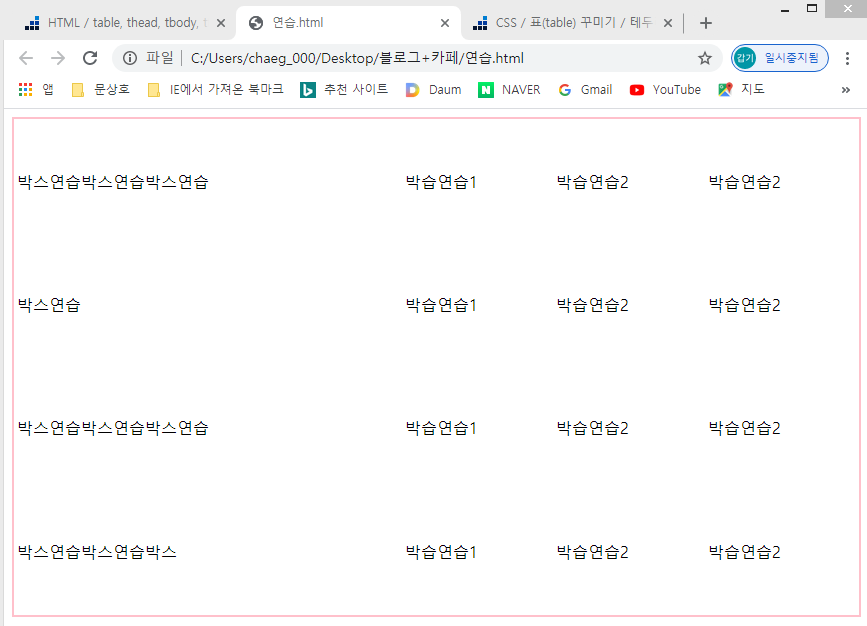
▶ 아래 테이블은 테이블 외곽선만 나오도록 Table의 크기(두께) 2px, 선의색 pink,
테이블의 크기(폭: width:100%, 높이:height:500px)의 테이블을 적용한 것이다.
테이블 안에 선이 없는 것은 한줄의 선인 tr과 한칸의 선인 td에 선을 지정하는 명령어인 border으로 지정을
안했기 때문이다.


4. head와 /head 사이에 테이블의 형식을 지정하기 위해 style 명령어를 이용하여 style과 /style사이에
table의 형식을 지정하고자 "{ }"안에 boder(테두리선 크기), solid(선의색)을 지정
tr과 td의 선의 형식을 지정하고자 "{ }"안에 boder(테두리선 크기), solid(선의색)을 지정
table크기를 적용하기 위해 "{ }" 표시안에 width(폭), height(높이) 를 아래와 같이 지정
table의 선(외곽선)만 한줄로 하기 위해 collapse라는 명령어를 사용하였다.
▶ 아래 테이블은 테이블 외곽선이 한줄만 나오도록 collapse을 사용하여 table의 선이 나오지 않도록 하였고
가로 th, 세로 td의 선의 굵기 border가 3px, 선의 색은 빨간색 solid pink
테이블의 크기(폭: width:100%, 높이:height:500px)의 테이블을 적용한 것이다.


5. head와 /head 사이에 테이블의 형식을 지정하기 위해 style 명령어를 이용하여 style과 /style사이에
table의 형식을 지정하고자 "{ }"안에 boder(테두리선 크기), solid(선의색)을 지정
table크기를 적용하기 위해 "{ }" 표시안에 width(폭), height(높이) 를 아래와 같이 지정
table의 선(외곽선)과 tr,td를 한줄로 하기 위해 collapse라는 명령어를 사용하였다.
4번과 5번을 비교하면 차이가 없어 보이는데 단지 선의 굵기와 높이만 다르(4번 height:500px, 5번 200px)고
4번에는 solid pink 다음에 ";"를 사용하지 않았고, 5번에는 solid pink 다음에 ";"를 사용하였다.
이런 차이로 4번은 table 선의 외곽만 한줄이 되었고, 5번은 table 선과 tr,td선 모두 한줄이 되었다.
이건 다시 연습해서 차이를 확실하게 알아야 할것 같다.
▶ 아래 테이블은 table 선과 tr과 td 모두 한줄만 나오도록 collapse을 사용하였다.
table 선의 굵기가 7px, 가로 th, 세로 td의 선의 굵기 border가 3px, 선의 색은 빨간색 solid pink
테이블의 크기(폭: width:100%, 높이:height:200px)의 테이블을 적용한 것이다.


'HTML 좌충우돌기' 카테고리의 다른 글
HTML Table 연습-2 (0) 2020.05.17 HTML ,테이블 명령어 알아보기-1 (1) 2020.04.16 HTML명령어 익히기 (1) 2020.04.05